Voor onze klant Keep it secret store, hebben wij een aantal wijzigingen door gevoerd in de website. Wij willen deze graag met je delen. De wijzigingen hebben vooral betrekking op mobiel maar ook voor de desktop zijn er wijzigingen doorgevoerd. Doel van alle aanpassingen zijn hogere conversie en een betere shopervaring.
We beginnen met de eerste stap. Keep it secret store heeft net als velen een nieuwsbrief. We wilden het aantal inschrijvers voor deze nieuwsbrieven verhogen. Daarom moesten we af van de bestaande inschrijving die niet overal prominent op de site aanwezig was.
Gekozen hebben wij voor het uitbreiden van de footer opties. Vrijwel iedere site kent onderaan de mogelijkheden de footer op te splitsen in meerdere kolommen.
Maar we wilde er ook een rij boven, iets wat niet in iedere WordPress theme zit. Gelukkig wel in het voor deze site gebruikte theme. Dat scheelde Luca weer wat programmeren.
In deze extra rij hebben we de inschrijfbalk voor de nieuwsbrieven geplaatst, met de nodige CSS aanpassingen ziet deze er zowel op desktop als mobiel goed uit.
Footers inklappen
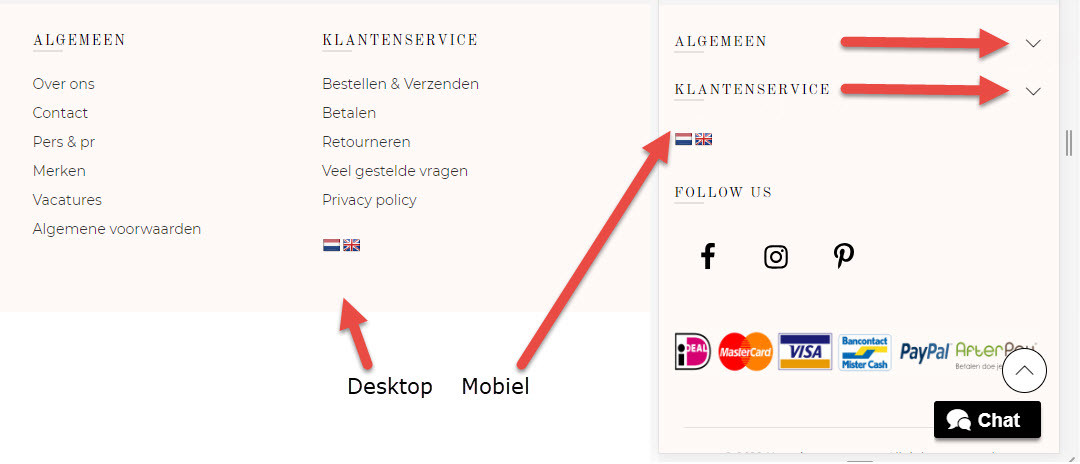
Standaard staan de footers op een WordPress site uitgeklapt. Voor de desktop hebben wij dat zo gelaten maar de mobiele weergave is fors aangepakt. Het verschil zie je hier:
Via een door ons zelf geschreven stukje javascript worden de onderdelen van de footer ingeklapt bij mobiele toepassing. Om dat duidelijk te maken geven we alleen bij mobiel een pijl naar beneden weer. Zo wordt de footer op mobiel fors kleiner, dit scheelt scrollen maar toch blijft alle content bereikbaar voor sitebezoekers.
Wil je ook dat wij meewerken aan het verbeteren van jouw WooCommere webshop, neem dan gerust eens contact met ons op.






Laat een reactie achter